电商网站设计如何提升客户的销售?
by admin
你知道吗,购物网站也可以很赏心悦目哒~本期节目Keir Whitaker为大家精心挑选了十个非常吸引人的购物网站,专为激发的你的灵感而寻。
01. A Book Apart

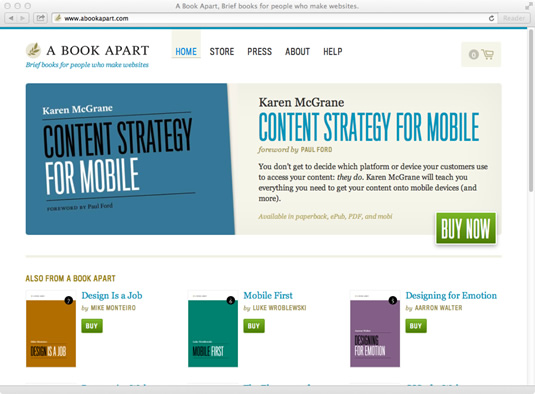
A Book apart’s的主页特点就是它不像其他电商网站,有大幅的背景图,它的主页除了书还是书。它使用不同的颜色区分了不同系列的书,这种方法对于想要展示全部系列书籍的网站来说效果是非常好的。
主要特点:在主页的主要图书上,巧妙的运用了CSS转换技术,重新定义屏幕的大小,让视觉效果更加饱满。
02. United Pixel Workers
![]()
United pixel workers这一电商网站展示了对细节的重视,尽管现在的电商网站中有很多供应商使用shopify,但是我认为这个网站是其中翘楚。它对细节的描述非常的详尽,配合全响应式设计,极好的规避了屏幕尺寸问题。这个品牌从 podcasts和Cotton Bureau起家。
主要特点:使用CSS详细的展示了不同型号的商品。
03. 8 Faces

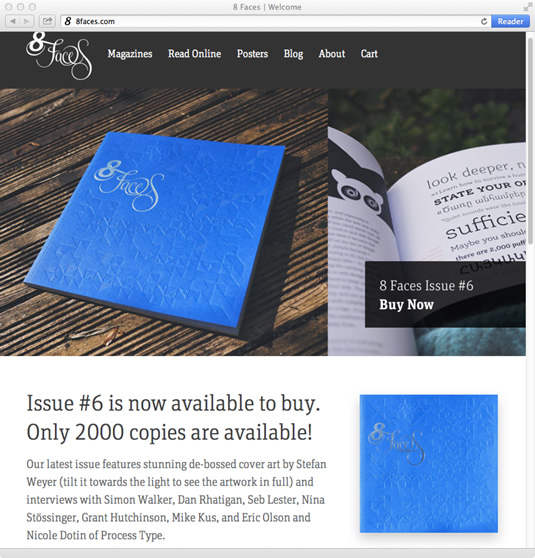
8 face是一个全相应式电商网站,近期这个网站的主页进行了更新。在主页上,8 face采用了大幅图片,非常的显眼。在这个网站读者可以购买杂志、印刷品、过期报刊。
主要特点:巧妙使用 jQuery Kinetic plugin,主页上大幅图片非常吸引人。
04. Ada Blackjack

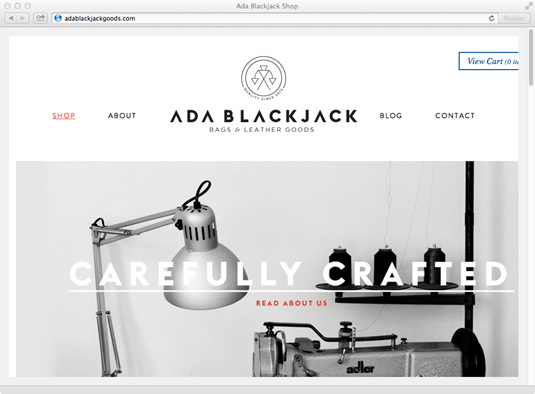
从主页图片中你能猜出这个网站是做什么的吗?答案是——销售皮革制品。Ada Blackjack是一个制作手工包包以及皮制品的品牌,在设计方面使用复古大幅照片,显得简洁大方。
主要特点:当用户想要浏览物品大图时,它有一个独立的细节展示页面,但是这个页面不是传统的弹出新窗口,而是覆盖原页面。点击查看效果plus icon 。
05. Bellroy

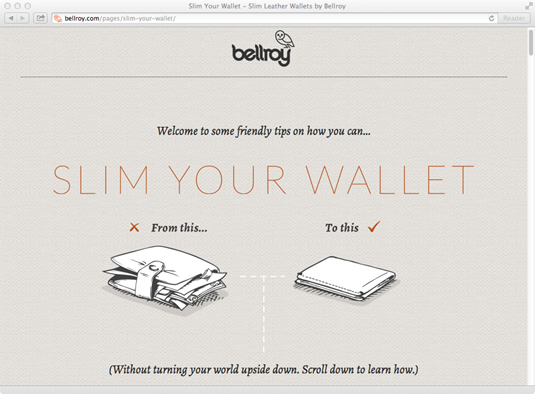
这个网站遵循传统,使用了插图,布局相对简单,在用户群中得到了很好的反响。深入观察后,你会发现它的单个商品展示多种多样,非常亮眼。将传统插画和有趣的展示视频相结合,让人眼前一亮。
主要特点:Slim your wallet这个教程非常生动有趣,告诉人们如何让钱包变瘪,同时与其他商品链接起来。
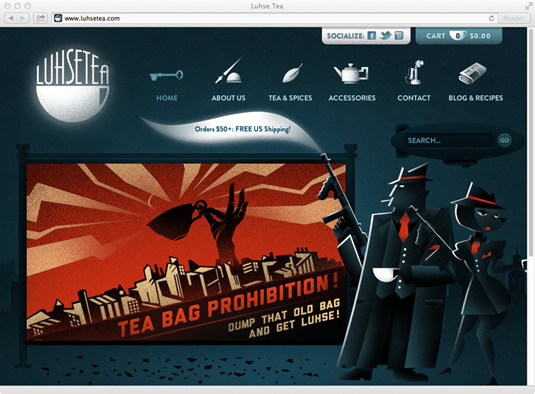
06. Luhse Tea

在这个网站主页上,最出彩的可能就是上方的一溜抽象茶具了。第一次看到这个主页时,你可能觉得这是一个漫画书网站,但事实是…这是一个跟茶有关的网站!
主要特点:网站会经常更新食谱、茶叶小贴士以及小技巧,这是一种非常聪明的挽留顾客的方式。
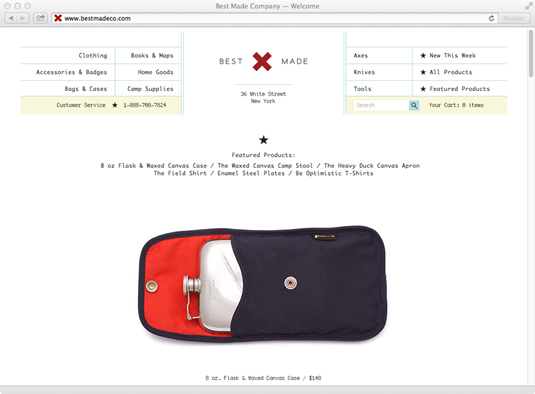
07. Best Made Company

这个网站界面设计的非常简洁,布满漂亮的商品,这些东西非常新奇,你从不知道自己想要但是却需要使用,所有的商品都陈列在白色背景中。
主要特点:页面最上方设计了创新型导航,简洁,易于识别和使用。
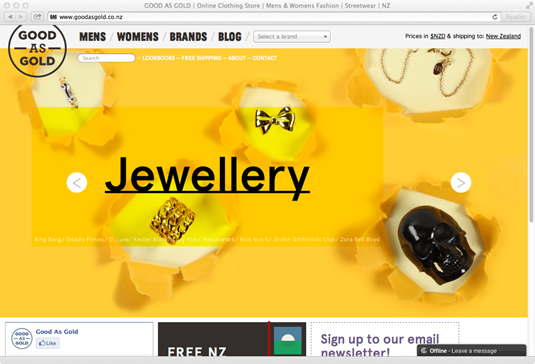
08. Good as Gold

这个网站使用了大幅图片作为主页,是一个时尚百货商店,网站让人感觉喧闹使人印象深刻。大幅图片让你有种身临其境的赶脚。
主要特点:点击一个连接,观察logo的变化,这种方法很好的告诉了用户网站正在登陆。
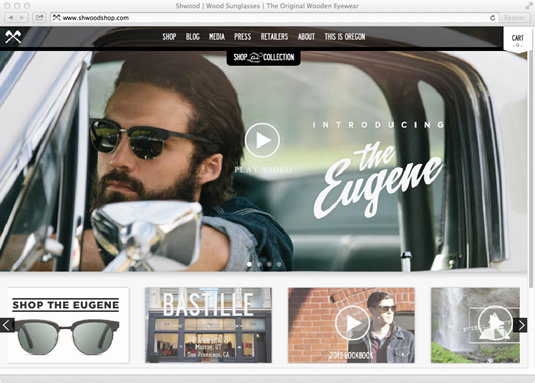
09. Shwood

这是一个使用视频作为展示方式的电子商务网站,全响应式设计加上视频的应用使用户能够对产品有更多的了解,同时美丽照片也为商品增色不少。
主要特点:当用户点击商品标签时,一系列的产品将展示在你眼前,通过这个,用户可以挑选自己喜欢的样式,迅速找到自己喜欢的东西。
10. Big Green Factory

此网站主页由大幅照片组成,是一个商品捐献机构以及非盈利性组织,Richard van Deventer使用shopify平台搭建。
主要特点:网站很好的利用了白色和绿色,形成强大的视觉差,非常有识别度。
作者: Keir Whitaker
Recommended Posts
微信上方“我的小程序”出现,终于,这就成了入口。
7月 15, 2018

谈谈网站设计行业的现状
11月 26, 2017

IBO正式推出微信支付,支付宝支付业务
10月 2, 2017
